Ever wonder how a website changes over time? Let’s take a peek at a website that has been around for years and I share with you four versions of the STC New Mexico Kachina Chapter website. I will also go into the technical details regarding how I implemented the current site.
Before I begin, I wish to thank the previous webmasters for spending countless hours maintaining the previous incarnations of the Kachina Chapter site. Without their effort, the site would not be where it is today without the valuable content that members have contributed.
My discussion will entail how I reached to the website that is today, http://stc-nm-kachina.org. This includes site implementation, page and layout design, website architecture, and content management.
This is a four-part series which I discuss the first two versions of the website pre-WordPress, the third and fourth versions of the site using WordPress, implementation of the fourth version using WordPress and its intricacies, and lastly how to keep the site alive.
Part 1
Versions 1 and 2: pre-WordPress
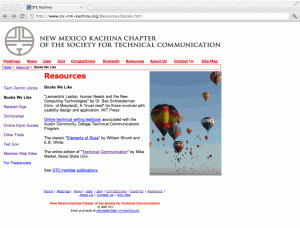
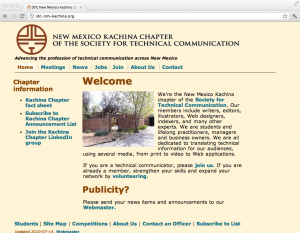
The history of the site was pretty straightforward until I became webmaster for the Kachina Chapter–previous webmasters either hard-coded from scratch or used a WYSIWYG (what you see is what you get) HTML editor to design and maintain the website. When I arrived as webmaster, the website was bifurcated into two sites: a static HTML website for Chapter content and a blog powered by WordPress–a simple and powerful content management system for blogging and websites. It didn’t help that neither site had the same page and layout design or that some of the static HTML pages linked to much older pages which had a completely different design. Also to note, the blog was not set up correctly for blog posts and it was in a random directory that made it difficult to operate properly.
Imagine having the WordPress blog at http://stc-nm-kachina.org/main/ and the HTML static website at http://stc-nm-kachina.org. It just looks messy and confusing for visitors. Which site or blog would visitors go to?
The first two incarnations of the website utilized static HTML and some CSS. These pages are great if the webmaster doesn’t drastically change the style or design too much. What I like about the old site is that much of the content and color schemes is now used on the current site.
The first version and second version use the same logo and header, yet the color and layout change dramatically. Since I enjoy the second version color scheme, you see this convention used in future versions.
In two weeks, on July 24, 2012 at 11:05 a.m. ET, I will discuss part two of my four-part series. Part two will encompass how I used WordPress to design and support the site.