One of the most unique things about Search Engine Optimization (SEO) that fascinates me is how Google ranks site speed on a website as one of 200 important factors of how a website is presented on their search results.
A slow website is a slow website and why would you want to go to a slow website? It might have been OK when we were on dialup, on the first generation residential always-on connection (somewhere around the 2000s), or gasp! on 2 or 3G networks.
Perplexing…

Photo by bruce mars – Pexels.
This got me thinking, what if you own a WordPress site and you’re scratching your head how to make some improvements?
Like scratching your head wondering how to make improvements for years?
Years…I’m exaggerating and I admit it is true.
What boggled my mind is how I’ve been befuddled with such slow WordPress sites for years. Google Search Console, Google Page Insights, GT Metrix, YSlow would tell me to fix things so make the user experience (UX) of landing on my website a fast experience. Yes, you can probably chastise me by saying, “You,” shaking your finger at me, “why didn’t you optimize your website based on those results and optimization recommendations?”
Kitchen Sink of Optimizations

Photo by Flora Westbrook – Pexels.
I did. I read countless blog posts that tell me to off-load unused plugins, make image file sizes smaller, install optimization plugins, etc. For the even more advanced, even put this website onto a content delivery network (CDN) to speed things up with an attempt to make it truly SSL when Google began adjusting their algorithm to include serving secure content as a factor for displaying search results.
It moved the improvement needle a little bit and made the website experience slightly better, which was better than nothing.
What vexed me was trying to understand how to make my sites jump as if you were on an internal networked server. This was what I was used to when developing websites on a local machine. When it came to putting that work on a server, things were different.
The site would load slow and struggled to finish loading.
Then…The Lightbulb Moment!

Photo by Pixabay – Pexels.
I was still on the hunt to make it easier for websites to load and run faster. Of the plugins I was using helped optimize code and image. The first, code optimization came in the form of compressing the code, deferring code loading, and removing duplicate code. The latter was managing the size of images so they still load in an acceptable form that wouldn’t be noticeable to the eye.
Those code and image changes did some improvements, but it wasn’t until I began looking into how to defer JavaScript (JS) that helped reign in some of those load times. For the novice, which is really a majority of folks out there, browsers need to parse the HTML to load the page. If the code to run all JS is at the top of a page, it slows the load-time (especially if it’s loading JS from other distant servers that are not the ones hosting your website).
To put it in simpler terms: JS is nice when it’s needed for a purpose, but what really matters is loading the first image and text of a website, then the rest of the fancy features can load in the background as long as the user does not notice it.
Deferring JS code to the bottom of the page doesn’t hurt, it’s more of rearranging the way a website loads without the wait.
The Nitty Gritty Details
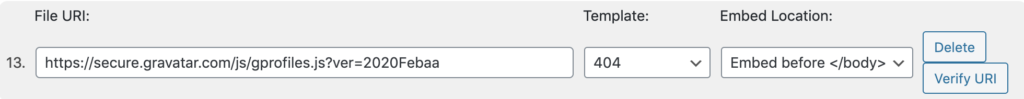
To get further into detail, use the W3TC Total Cache WordPress plugin, under the Minify settings, go to the JS minify settings, and use the JS file management settings to selectively load certain JS files (such as external JS and non-themed-affecting JS) lower on the page rather than keeping that code at the top.

Try this kind of setting to optimize loading your JS.
There you go! Optimize your website and make life faster! Your users will totally love you for your diligence on improving the UX.