Imagine yourself in a situation where you have limited software options to make simple and short technical documents. What do you do?
Do you:
- ask your supervisor to purchase the appropriate software?
- work with what you have and impress your supervisors with your skills?
- take the work home and complete it with your own software?
You may agree that a smart technical communicator will use the tools they have available at work. In any regard, it is the skill and innovation demonstrated by the technical communicator that matters the most when it comes to documentation–including how to present it in a professional manner.
Most likely the average office computer has a current version of Microsoft Windows and Office Suite. If that is the case, you have the tools you need to make some decent and professional-looking technical documents. (Note: Adobe makes great software for documentation; I wish it were on more computers out there).
If your computer has Windows 7, you are in luck, there is a tool called Snip. Search for it by typing “snip” in the search box on the Start Menu. If your computer has Mac OS X, there is a tool called Grab. Search for it by typing “grab” in the Spotlight search box. Both of these programs can capture screenshots of windows, parts of windows, or the entire computer screen. There is a free program called Jing, which offers similar functions and has the ability to create screencasts. If you are familiar with Camtasia and SnagIt, it is their little cousin.
After capturing screenshots, what program do you use to label them?
The answer is PowerPoint. It may sound counterintuitive to use a program designed for presentations to create documentation, but it is the simplest and easiest designer tool out of the Microsoft Office Suite for this purpose. Think of PowerPoint as a versatile tool, which you can insert and arrange arrows, boxes, circles, highlighter marks, and text. Why would you not want to use Paint or some drawing tool? The advantage to using PowerPoint instead of Paint is the ability to save the screenshot and edit it later if there are changes to the documentation.
What software would you use to write documentation?
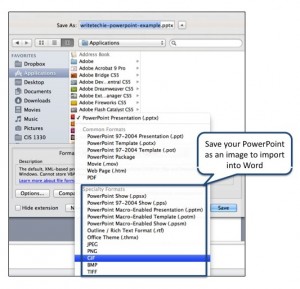
Use Word with style. After the screenshots are labeled in PowerPoint, the slides can be saved as images and inserted into Word. Save the PowerPoint presentation as slide images.
While this may be an alternative way to create documentation, it can look extremely professional. If some of the documentation entails multiple pages and various sections, utilize Word Styles to maintain consistent fonts, indentations, colors, and overall design. It’s not difficult to learn Word Styles if you haven’t done so, and it can establish experience with document design when you may have the opportunity to use advanced programs such as Adobe InDesign, FrameMaker, RoboHelp, etc.
While your office may not have the greatest tools in the shed, at least you have the fundamental software available to create simple and helpful documentation that your supervisors and co-workers can greatly appreciate.

WriteTechie WordPress Example showcasing how you can use boxes and a color-coded system to show users how to use the WordPress administrative interface.
If your company has the available funds to purchase more advanced software, go right ahead and take advantage of the opportunity. Otherwise, the tools you have to create great and professional documentation is sitting on your computer. Why not use them?
Creating Different Versions
The great advantage about using PowerPoint for labeling screenshots is if your manager or team leader needs an image updated or wants to see alternative screenshot designs; you could create and edit them quickly. For example, I created another version of the screenshot for saving PowerPoint slides as images. Instead of using a standard callout box, I used a callout bubble.

This screenshot is an outtake of the first example. Note instead of a standard callout box, it is a callout bubble.
Last note
If you don’t have Word or PowerPoint, you can use Apple iWork, OpenOffice, LibreOffice or your favorite office suite in a similar way to create and design documentation. There may be some compatibility issues and programs may render images and documents differently due to differences in how the software works, but it is still better than a lack of documentation with corresponding images and labels.