Come see my presentation at the Society for Technical Communication 2016 Summit in Anaheim!
Writing for the Web – Simplify Your Words!
What does writing for the web mean? Do we write in a way that is simple for anyone to understand? I keep going back to my technical communication college days and wonder what it means to write and I go back to my first technical writing job that I had which I was introduced to Plain Language writing style.
What I learned from understanding Plain Language: write stupidly simple. Why? The internet is not entirely a formal place for communication and most of the time its to share information.
Nowadays, I think that effective communication should be simple, easy, short, and to the point. Does that mean I’m lazy? Can I use complex language to transfer my knowledge to someone else or can I use simple words to get my point across? You be the judge of that last sentence.
Even during WWII, Winston Churchill wrote a memo which asked for simpler language when communicating within his team. He wanted short and crisp messages, include headers, and remove “wolly” phrases because he felt it was merely padding. Why? He didn’t want his staff to waste time reading long reports when there is a war going on.
Getting back to web writing: there is a lot of stuff written out there for anything. As a technical writer, how can we simplify what we write? Rewrite a sentence? Make it easier to understand? Can we save someone’s reading time?
My job these days is to convince stakeholders that easier and simpler content will make their jobs easier and their customers fully figure out a process without stopping in the office or making a phone call. [Edit–I had an entire paragraph written before writing this next one] Basically I help remove complexity, make stakeholders happy, and customers happy.
Drilling down to my point: make your job easier to make your reader’s job easier with clear content.
My recommendation is check out Marcia Riefer Johnston’s books, Word Up! and You Can Say That Again. These books are great resources to improve your writing skills. 🙂
Template Refresh for 2015 and Beyond
Over the weekend I changed the theme of my website once again. This theme is the third iteration since 2011. I decided to go to with a theme created by Automattic, the people who create WordPress.

Write Techie – September 2011
Why was it time to change? I wanted to start with a clean slate. As a web developer, I experimented with minor improvements to an old theme for better functionality. At some point those changes got in the way and caused more harm than good.
I decided that trashing an old design I’ve customized for years and start something new was a better solution. In this case, it’s not as new as you might think. I chose a familiar WordPress theme that I’ve used on another website for a few years.

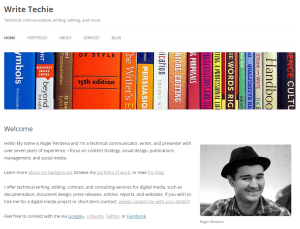
Write Techie – September 2015
I also want to emphasize the current trends of web design and writing in this version of my template refresh.
Fonts
Despite higher screen resolutions on mobile devices, sans-serif fonts are still better to read than serifs. They’re still great to use, but serifs are better for printed material. I chose to cut the serif fonts in favor of sans-serif for the reason that it is easier to read on screens.
Responsive Design
There is nothing new here except to make sure that any website is responsive to an unlimited number of screen sizes and resolutions. There is no excuse for websites to show up incorrectly on an iPhone, a 32-inch monitor, or a display on Times Square.
Simplicity
Web writing is a completely different world than other types of writing. Keeping it simple will give users the right information the first time and show them how to do the tasks they came for.
Content
As with any template refresh, so comes the content. The more concise, the better.