It never occurred to me that the color scheme for this blog on a computer browser was horrendous, until now. If you are one of the ones who has regularly visited this website since May 2011, I greatly appreciate your patronage!
As any proactive technical communicator does, they continuously improve and build upon their masterpieces. This is one of those times in which I hope that the new color scheme will be easier and far more comfortable to read. Originally, I chose the color scheme because it was a ready-made theme by WordPress. In fact, the theme that I use is the Pilcrow Theme, which is very similar to Twenty Ten and Twenty Eleven.
While I enjoy the elegant design and great photo, I want to update the header picture to reflect the field of technical communication. That will be a project on its own for the future to “continuously improve” my blog.
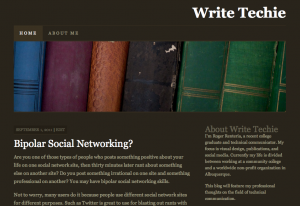
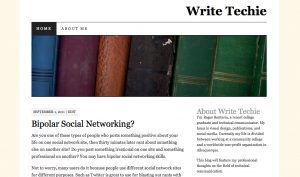
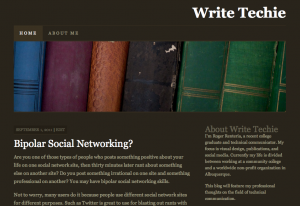
Below is a before and after comparison of WriteTechie for those who never witnessed the old theme colors.

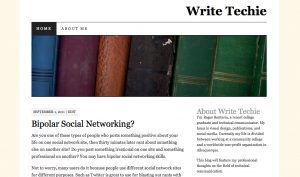
WriteTechie - May to September 2011 - Theme Colors

WriteTechie - September 2011 - Theme Colors
The color change comes with a slight contrast enhancement. For example, the brown-colored theme had the same background color for the text and body. That can be a little frustrating when reading a long column of text because the text was swimming in a vast space of a solid color. It looked great at first back in May 2011, however, I believe the modified color scheme greatly improves readability. I chose a pale light color to contrast against the text background because I wanted something subtle and clean. Another improvement which the screen captures does not display is a return to blue-colored links instead of orange-colored links.
There are few more improvements I want to implement in the future and it’s a great exercise for me to share with you my thoughts on document design revisions, especially when it comes to changes on this blog.
What are your opinions? Think you might visit more often due to the theme improvements? Have a suggestion to make my site even better?