Ever wonder how Facebook, LinkedIn, or Google+ makes (or not makes) your posts pretty when you share a website link? Social media sites rely on meta description tags on websites to help figure out what to add in that preview box under your post. If a website has a poorly written description or no description at all, the preview box will look pretty boring or embarrassingly sad.
Meta tags are helpful for search engine optimization (SEO). They are also great when used correctly for both keywords and description! People who share your information on social media sites will love you forever if you properly write a meta description. The added benefit is that you will get better search results too. Not doing so leaves us to wonder if your content is useful to be posted on social media or if we can understand what you are writing about when we browse search results.
If a book can be judged by its cover, a webpage can be judged by the meta description when Facebook, Google+, or LinkedIn parses it before you click Post. It’s all about appearances! How tidy (or untidy) your website looks will determine how successful it is against the countless websites out there.

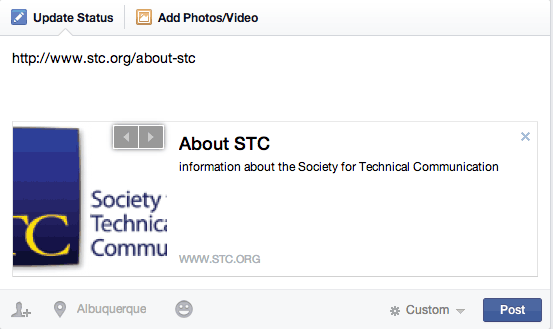
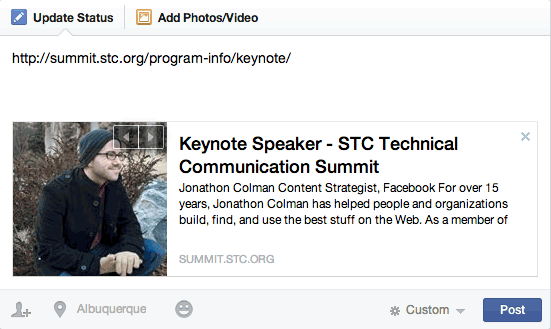
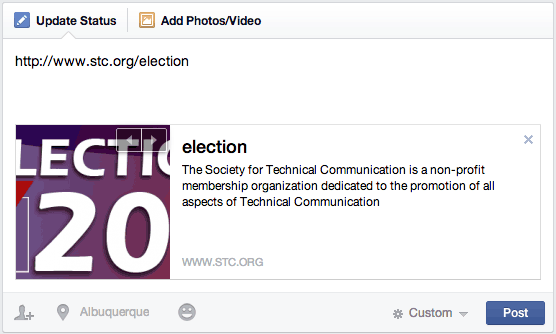
Notice that the name repeats itself in the description. Facebook is scraping data from the website to generate the description content. Why do we need redundancy in the redundant department office?
In order to make your descriptions look better online, you need to add this meta description tag to each webpage between the <head> </head> tags.
<meta name=”description” content=”Replace this content with a carefully crafted description of the page using fewer than or up to 155 characters and spaces.”>
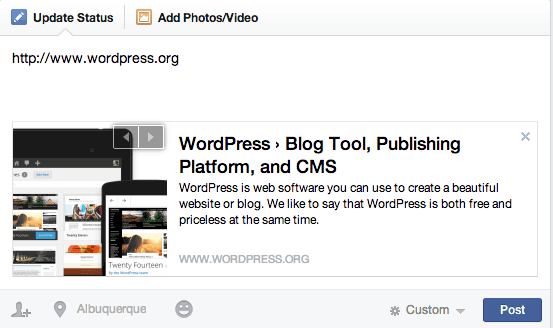
Social media websites pull information from a webpage that you are about to share in order to make your post more interesting. Those sites read the information from the meta description tag and sometimes chooses an image from the page to insert in the preview box for your post.
Most content management systems have the ability to create descriptions, yet most do not come with this feature installed. Instead, I use a WordPress plugin called WordPress SEO by Yoast to add metadata to my website. Before publishing a post or page, I include a short description and keywords. The plugin also helps you out!
Here are some examples of meta descriptions tags as seen on Facebook and Google, both good and bad.
STC Election

The description is great, but it’s poorly worded. I would not post this page on Facebook using that description. Even the title is not helpful in this case.

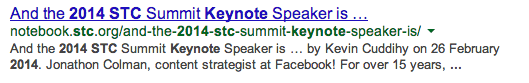
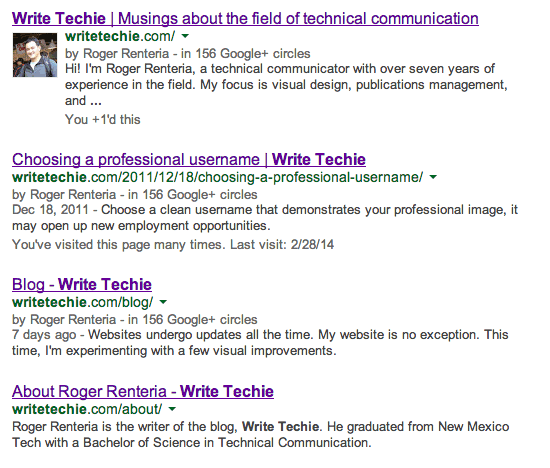
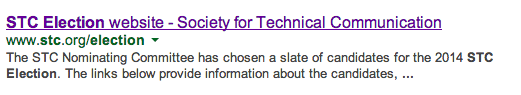
This search result looks better, but Google had to scrape that information from the webpage instead of relying on meta description tags.
STC.org website
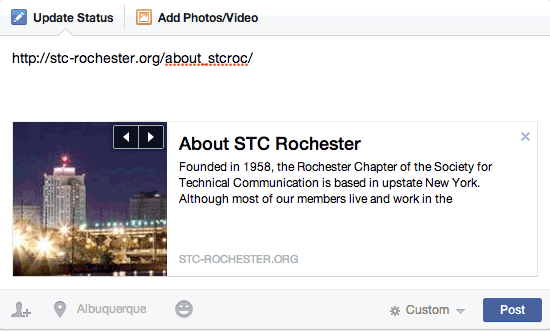
STC Rochester
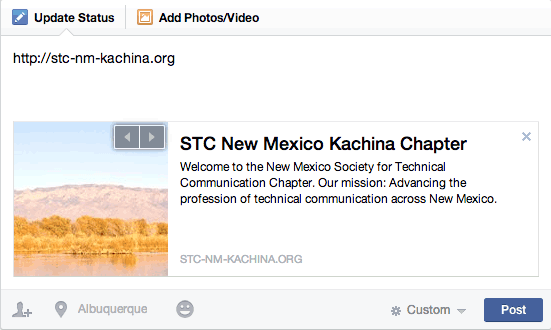
STC New Mexico Kachina
Write Techie

WriteTechie (this website) is another example of a good description as seen in the Facebook preview box.