Earlier this week, Facebook revealed its new look for the News Feed.
I know what you may think, why change it again? According to Facebook, they wanted to make the content consistent across both mobile and desktop environments so that users can focus more on stories from people and Pages.
The new Facebook view is not necessarily new, but was in the works for several months. If you have a developer account, the “new” view has been there for some time and tweaked a bit before being officially announced.
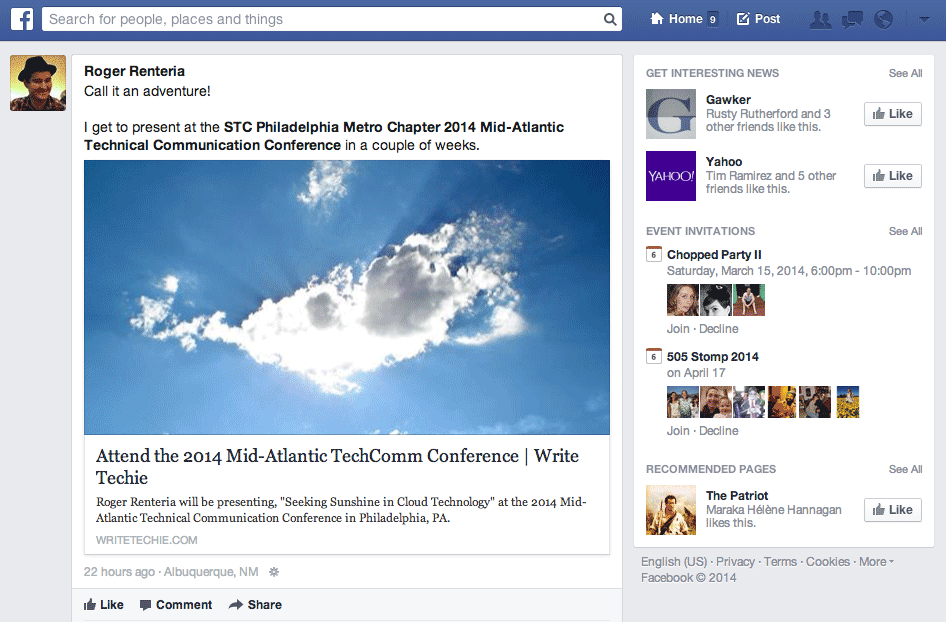
My impression about using the new design for months now is how easy and uncluttered the feed is. It also shows improved visibility for brand and Page owners by displaying photos that fill the entire width of the feed if the photo is as wide or wider than the feed itself. This also applies to photos pulled directly from a website or blog and works both on the desktop and mobile versions.

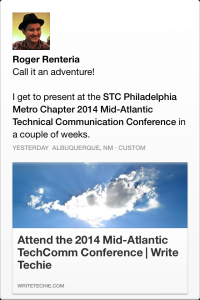
Notice that the desktop feed shows a preview of the website, including having it display across the entire width of the feed.
The only difference between the mobile and desktop version is the website preview box pulled from the shared website does not display on mobile views.
Other than that, I prefer the new improvements. At least when I make a post with an attractive graphic or image, it will gather other people’s attention faster than before.